As a Kentico developer if you only want to display controls and their values for Kentico class fields when a condition has been met you can use Kentico’s Field Visibility Conditions and Dependencies. Below we will look a simple example that allows for one field to be displayed based on the value of another.
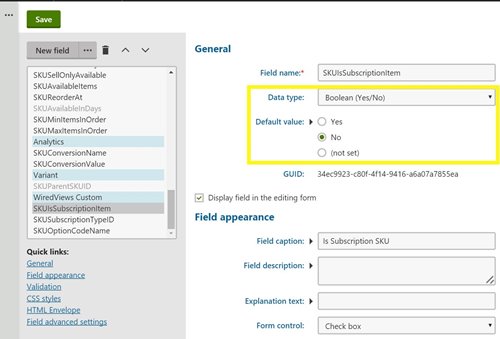
First, select the field you would like to change the value of, which will act as the condition for displaying the second field. Set the field properties as you normally would.

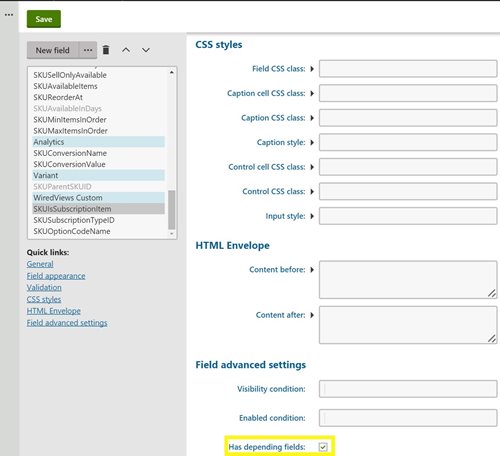
Scroll down to the bottom of the field’s options form to where you see Field Advanced Settings. Check the Has Depending Fields checkbox and then save the field.

Now select (or create) the field you would like to conditionally display and ensure its properties are configured correctly. Here you can see I am setting the Form Control value as a Uni selector because this field is an integer value that represents a class that Kentico knows about. You can also see that I had to set the Object type for the control to the name of the object being displayed in the Uni selector dropdown list. This is one of our Custom Module classes.

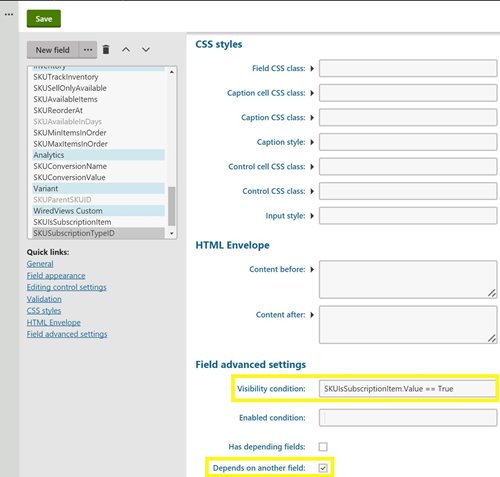
Finally, scroll down to the bottom of the field options page for the conditionally visible field and again look at the Field Advanced Settings. Set the Visibility Condition to be the boolean expression you want to use to determine if the field should be displayed using the previous field’s value. Here I am checking to see if this SKU is a Subscription SKU - this is my visibility condition for my SubscriptionTypeID Uni selector control. Also be sure to check Depends on another field.

Now you should be able to load the form for an instance of your class and see the ability to have the dependent field appear and disappear based on the value of the other.
.gif)

